現在お買い物カゴには何も入っていません。
GitHub Pages で簡単にホームページを作る方法(公開までの完全ガイド)

GitHub Pages を使うと、無料で静的なホームページを公開できます。
HTMLファイルをアップロードするだけ なので、初心者でも簡単!
| 手順 | 内容 |
| ① | GitHub アカウント作成 |
| ② | 新しいリポジトリを作成 |
| ③ | index.html を作成 |
| ④ | GitHub にアップロード |
| ⑤ | GitHub Pages を有効化 |
| ⑥ | 公開URLを確認 |
📌 ① GitHub にアカウントを作る(すでに持っていればスキップ)
- GitHub にアクセス
- 「Sign up」 をクリックしてアカウントを作成
- メール認証を完了し、ログイン
📌 ② 新しいリポジトリを作成する
- GitHub にログイン
- 画面右上の 「+」 をクリック → 「New repository」 を選択
- 以下の情報を入力
- Repository name: my-homepage(好きな名前でOK)
- Public(公開) を選択
- 「Add a README file」にはチェックを入れない
- 「Create repository」 をクリック
📌 ③ HTML ファイルを作成する
方法1:ローカルで作成
- デスクトップに「my-homepage」フォルダを作る
- メモ帳や VS Code で index.html を作成
- 以下のコードをコピー&ペースト
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>My Homepage</title>
<style>
body { font-family: Arial, sans-serif; text-align: center; padding: 20px; }
header { background-color: #4CAF50; padding: 10px; color: white; }
section { margin: 20px; }
</style>
</head>
<body>
<header>
<h1>ようこそ!</h1>
</header>
<section>
<p>これは GitHub Pages で公開したホームページです。</p>
</section>
</body>
</html>
_____________________________
- index.html として保存
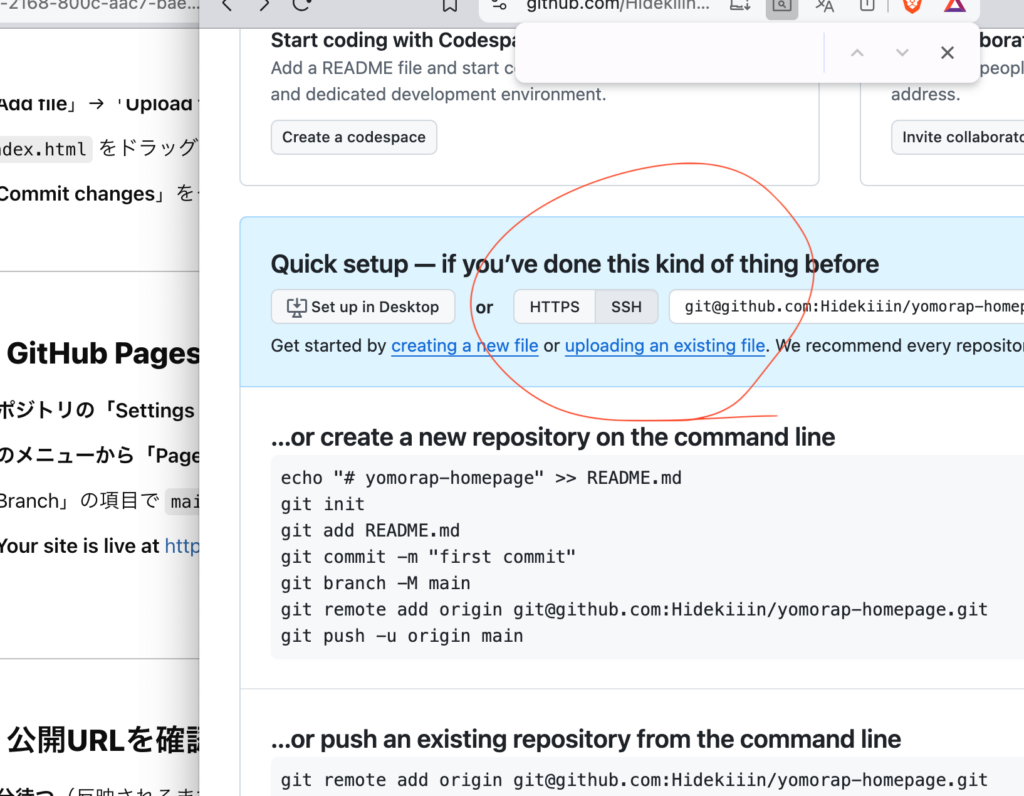
📌 ④ GitHub にアップロード
方法1:GitHub で直接アップロード
- 作成したリポジトリ(my-homepage)にアクセス
- 「Uploading an existing file」をクリック

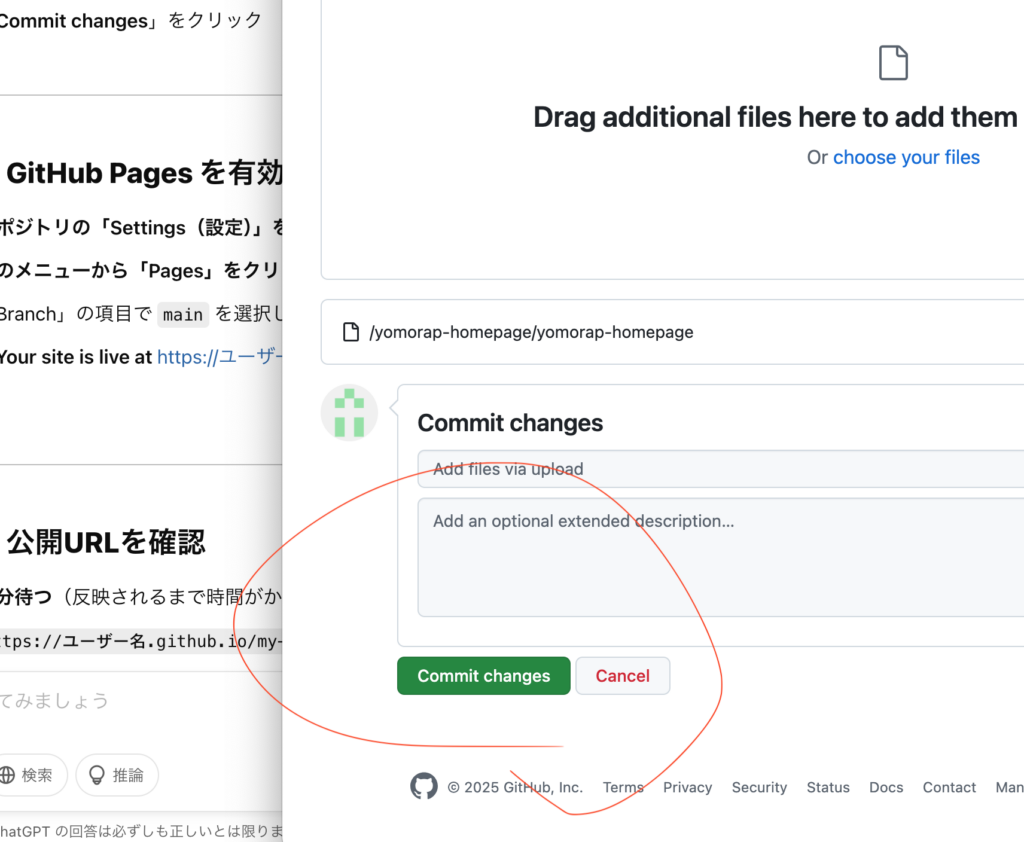
- index.html をドラッグ&ドロップ
- 「Commit changes」をクリック

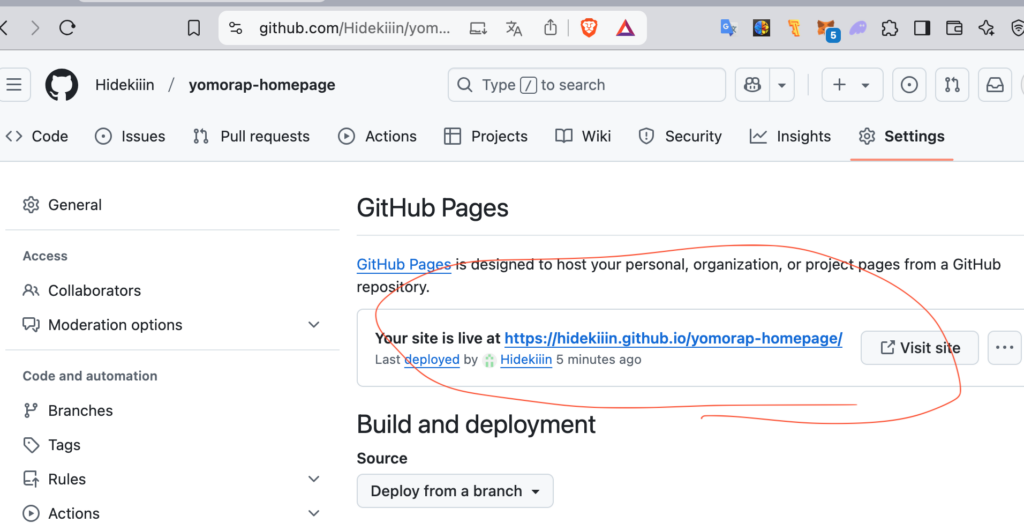
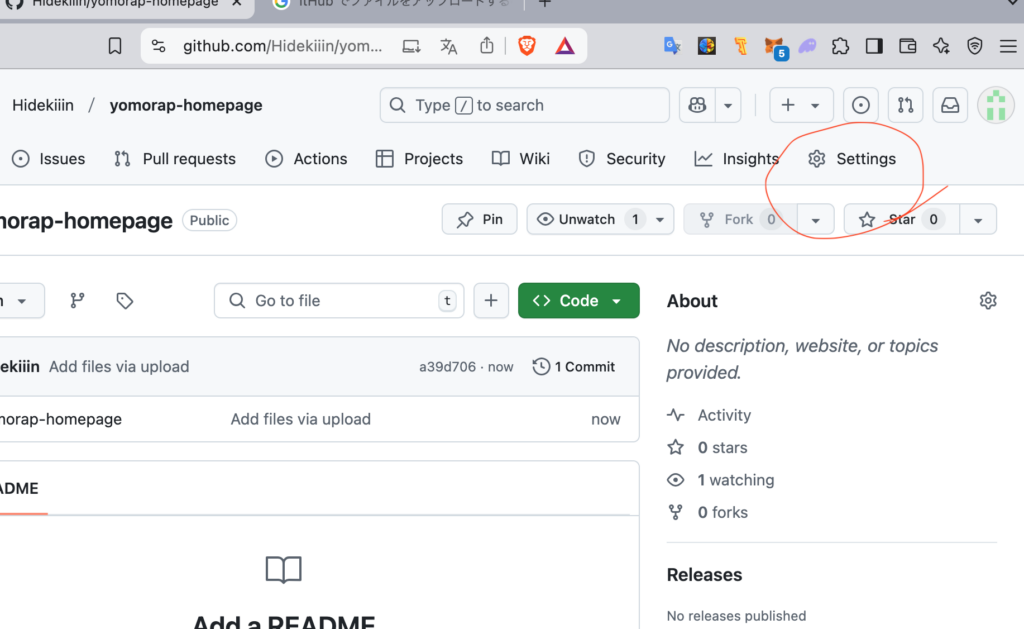
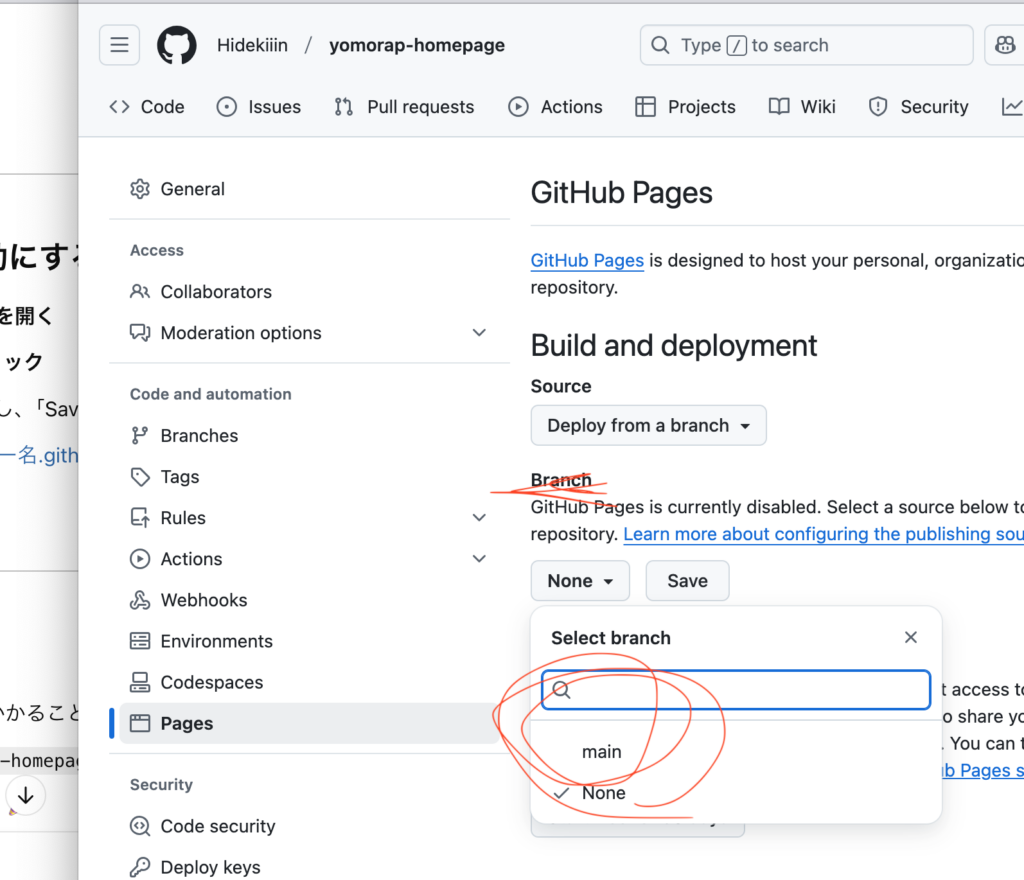
📌 ⑤ GitHub Pages を有効にする
- リポジトリの「Settings(設定)」を開く

- 左のメニューから「Pages」をクリック
- 「Branch」の項目で main を選択し、「Save」

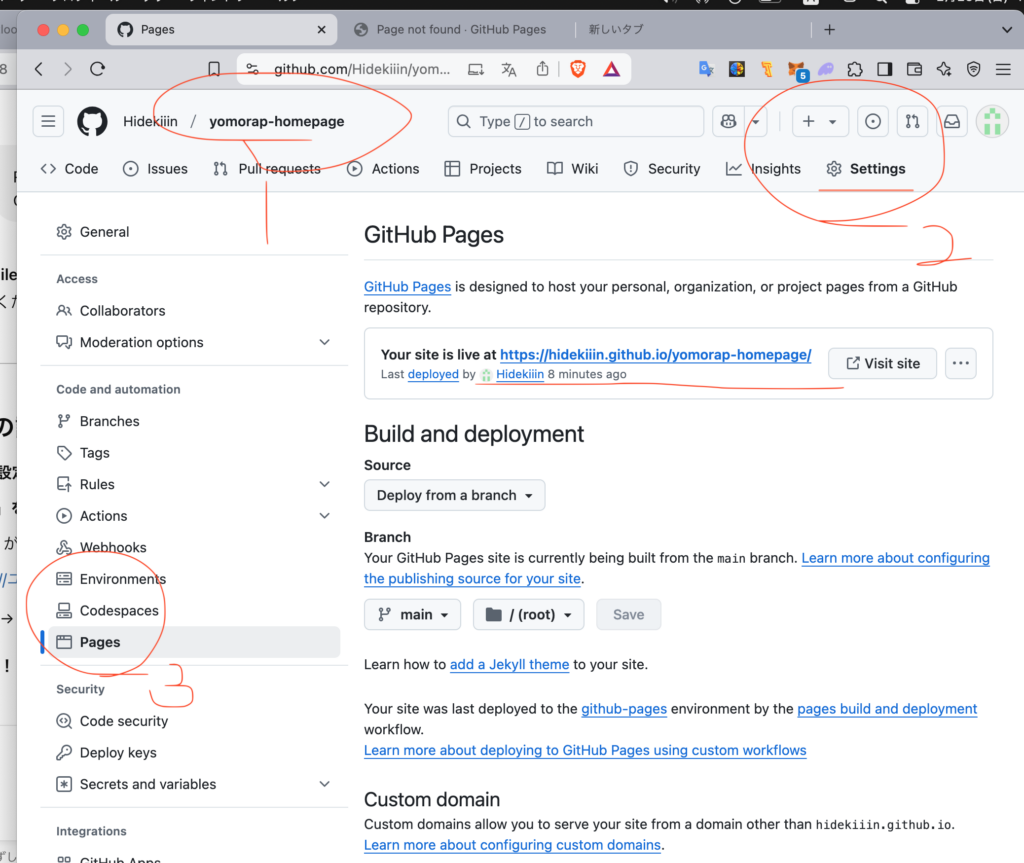
確認方法

- 「Your site is live at https://ユーザー名.github.io/my-homepage/」 と表示される
📌 ⑥ 公開URLを確認
- 数分待つ(反映されるまで時間がかかることがある)
- https://ユーザー名.github.io/my-homepage/ にアクセス
- ホームページが表示されれば成功! 🎉
私の場合は10分たっても公開が反映されていない!!!!いつになったら。。。。
コメントを残す